<div class="row margin-default ratio_square">
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/1.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>Top wear</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/2.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>dresses</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/3.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>bottom</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/4.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>inner/sleep</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/5.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>footwear</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/6.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>sports/active</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/7.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>Grooming</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/8.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>accessories</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/9.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>bags</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/10.jpg" class="img-fluid bg-img" alt="">
</div>
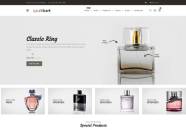
<h4>perfume</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/11.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>watches</h4>
</div>
</a>
</div>
<div class="col-xl-2 col-sm-3 col-4">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/fashion/category/12.jpg" class="img-fluid bg-img" alt="">
</div>
<h4>jewellery</h4>
</div>
</a>
</div>
</div>
<div class="container">
<section class="category-style-1">
<div class="row">
<div class="col">
<div class="category-5 no-arrow">
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/images/furniture/6.png"
class="img-fluid" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>sport shoes</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/images/furniture/2.png"
class="img-fluid" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>casual shoes</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/images/furniture/3.png"
class="img-fluid" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>formal shoes</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/images/furniture/4.png"
class="img-fluid" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>flat</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/images/furniture/5.png"
class="img-fluid" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>heels</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/images/furniture/1.png"
class="img-fluid" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>boots</h5>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<div class="container category-button">
<section class="section-b-space border-section border-bottom-0">
<div class="row partition1">
<div class="col"><a href="#" class="btn btn-outline btn-block">airbag</a></div>
<div class="col"><a href="#" class="btn btn-outline btn-block">burn bag</a></div>
<div class="col"><a href="#" class="btn btn-outline btn-block">briefcase</a></div>
<div class="col"><a href="#" class="btn btn-outline btn-block">carpet bag</a></div>
<div class="col"><a href="#" class="btn btn-outline btn-block">money bag</a></div>
<div class="col"><a href="#" class="btn btn-outline btn-block">tucker bag</a></div>
</div>
</section>
</div>
<section class="section-b-space ratio_portrait">
<div class="container">
<div class="row">
<div class="col">
<div class="slide-4 category-m no-arrow">
<div>
<div class="category-wrapper">
<div>
<div>
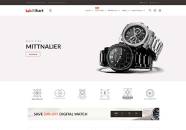
<img src="../assets/images/watch/cat1.png"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<h4>watch models</h4>
<ul class="category-link">
<li><a href="#">d1 milano</a></li>
<li><a href="#">damaskeening</a></li>
<li><a href="#">diving watch</a></li>
<li><a href="#">dollar watch</a></li>
</ul><a href="#" class="btn btn-outline">view more</a>
</div>
</div>
</div>
<div>
<div class="category-wrapper">
<div>
<div>
<img src="../assets/images/watch/cat2.png"
class="img-fluid blur-up lazyload bg-img" alt="">
</div>
<h4>calculator watch</h4>
<ul class="category-link">
<li><a href="#">Shock-resistant watch</a></li>
<li><a href="#">Skeleton watch</a></li>
<li><a href="#">Slow watch</a></li>
<li><a href="#">Solar-powered watch</a></li>
</ul><a href="#" class="btn btn-outline">view more</a>
</div>
</div>
</div>
<div class="category-wrapper">
<div>
<div>
<img src="../assets/images/watch/cat3.png" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<h4>Antimagnetic watch</h4>
<ul class="category-link">
<li><a href="#">Watchmaking conglomerates</a></li>
<li><a href="#">Breitling SA</a></li>
<li><a href="#">Casio watches</a></li>
<li><a href="#">Citizen Watch</a></li>
</ul><a href="#" class="btn btn-outline">view more</a>
</div>
</div>
<div class="category-wrapper">
<div>
<div>
<img src="../assets/images/watch/cat2.png" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<h4>History of watches</h4>
<ul class="category-link">
<li><a href="#">Manufacture d'horlogerie</a></li>
<li><a href="#">Mechanical watch</a></li>
<li><a href="#">Microbrand watches</a></li>
<li><a href="#">MIL-W-46374</a></li>
</ul><a href="#" class="btn btn-outline">view more</a>
</div>
</div>
<div class="category-wrapper">
<div>
<div>
<img src="../assets/images/watch/cat1.png" class="img-fluid blur-up lazyload bg-img"
alt="">
</div>
<h4>watch models</h4>
<ul class="category-link">
<li><a href="#">d1 milano</a></li>
<li><a href="#">damaskeening</a></li>
<li><a href="#">diving watch</a></li>
<li><a href="#">dollar watch</a></li>
</ul><a href="#" class="btn btn-outline">view more</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<div class="container">
<section class="section-b-space border-section border-top-0 category-width">
<div class="row">
<div class="col">
<div class="slide-6 no-arrow">
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/svg/medical/mask.svg" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>covid</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/svg/medical/sugar-blood-level.svg"
alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>diabetic</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/svg/medical/eye-drops.svg" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>eye care</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/svg/medical/diet.svg" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>diet</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/svg/medical/holding-hands.svg" alt="">
</div>
</a>
<div class="category-details">
<a href="#">
<h5>mom & kids</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/svg/medical/cream.svg" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>skin care</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/svg/medical/mask.svg" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>pain relief</h5>
</a>
</div>
</div>
<div class="category-block">
<a href="#">
<div class="category-image"><img src="../assets/svg/medical/drugs.svg" alt=""></div>
</a>
<div class="category-details">
<a href="#">
<h5>immunity</h5>
</a>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<section class="vector-category">
<div class="container">
<div class="vector-slide-8 category-slide margin-default ratio_square">
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/book.svg" class="img-fluid" alt="">
</div>
<h4>combos</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/science-fiction.svg" class="img-fluid" alt="">
</div>
<h4>fiction</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/heart.svg" class="img-fluid" alt="">
</div>
<h4>romance</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/baking.svg" class="img-fluid" alt="">
</div>
<h4>cooking</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/pray.svg" class="img-fluid" alt="">
</div>
<h4>religion</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/life.svg" class="img-fluid" alt="">
</div>
<h4>health</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/science.svg" class="img-fluid" alt="">
</div>
<h4>science</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/childrens-book.svg" class="img-fluid" alt="">
</div>
<h4>kids</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/money.svg" class="img-fluid" alt="">
</div>
<h4>business</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/music.svg" class="img-fluid" alt="">
</div>
<h4>music</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/history.svg" class="img-fluid" alt="">
</div>
<h4>biography</h4>
</div>
</a>
</div>
<div class="">
<a href="#">
<div class="img-category">
<div class="img-sec">
<img src="../assets/images/books/svg/journal.svg" class="img-fluid" alt="">
</div>
<h4>textbooks</h4>
</div>
</a>
</div>
</div>
</div>
</section>